
프로젝트 용량 줄이기 : (1) 이미지 압축
서론
많은 게임에서 UI를 이미지로 넣는다. 고화질 이미지의 경우 용량이 상당하므로 빌드 시 전체적인 프로젝트의 사이즈가 커지게 된다.
웹 게임의 경우 빌드된 최종 게임의 용량을 최대한 줄이는 것이 좋고, 브라우저에 할당된 메모리를 사용해야 하므로 각각의 리소스들의 용량을 줄이는 것이 매우 중요하다.
프로젝트의 용량을 줄이는 방법 중 가장 많이 사용하는 이미지의 용량을 줄이는 방법에 대해 알아보자.
예시 이미지는 https://pixabay.com/ko/에서 다운로드하였다.
이미지 압축 : 전처리
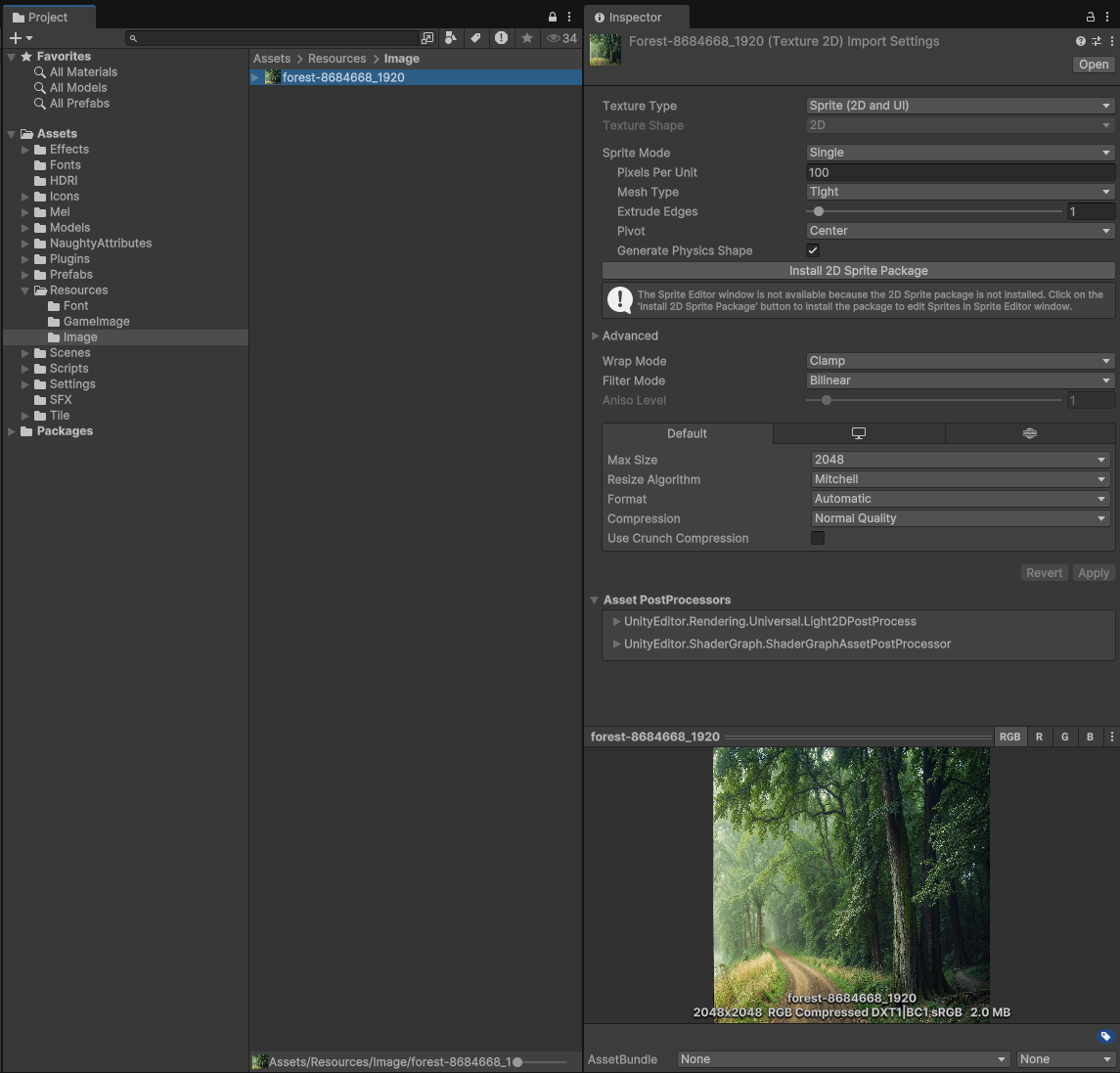
먼저 임의의 고화질 이미지를 다운로드하여 프로젝트에 넣고, UI에서 사용하는 방식인 Texture Type을 Sprite로 설정해 준다.

사진에서 보는 바와 같이 용량이 6.9MB로 매우 큰 것을 알 수 있다.
사진 위에 경고 문구가 있는 것을 알 수 있다.

간단하게 설명하면 포맷이 맞지 않아 압축할 수 없다는 경고다.
보통 텍스처의 사이즈가 2의 배수가 되어야 압축할 수 있다고 한다.
이때 포토샵으로 편집할 수도 있지만, 깃허브에서 이걸 맞춰주는 프로그램이 있다고 사수님이 알려주셨다.
이름은 PowerOf2ImageResizer이다.
아래 링크에서 해당 깃허브를 확인할 수 있고, 프로그램도 다운로드할 수 있다.
압축 파일 중 po2ir-installer.exe를 설치해 주면 된다.
https://github.com/RyanAWalters/PowerOf2ImageResizer
GitHub - RyanAWalters/PowerOf2ImageResizer: Power of 2 Image Resizer for Game Engine Textures
Power of 2 Image Resizer for Game Engine Textures. Contribute to RyanAWalters/PowerOf2ImageResizer development by creating an account on GitHub.
github.com

설치 후에는 이미지가 있는 폴더로 이동한다.

프로그램을 설치했다면, 이미지를 마우스 우클릭 시 Resize Image(s) to Power of 2 메뉴가 보일 것이다.

다시 에디터로 돌아오면 내장 이미지 압축 과정이 진행되어 2.0MB가 된 것을 확인할 수 있다.
하지만 여기서 끝이 아니다
이미지 압축 : 내장 압축

이미지는 추가로 압축이 가능한데, Max Size를 설정해 준다.
일반적으로 512를 사용해도 대부분의 환경에서는 문제가 없다고 한다.

아래 Apply를 누르면 128KB가 된다.
이 정도면 다 끝난 건가 싶지만 더 압축이 가능하다.

Use Crunch Compression를 체크하고 Compressor Quality를 50 정도로 설정해 준다.
보통은 50에서 건들지 않는 것이 좋다고 한다.
적용을 누르면 위의 사진과 같이 47KB가 된다.
결과적으로 압축률이 99.33%으로 엄청난 결과를 만들어냈다!
이러한 과정을 프로젝트 안의 모든 이미지에 적용한다면 프로젝트 용량을 줄이는 것에 도움이 많이 될 것이다.
'Unity > 공부' 카테고리의 다른 글
| [Unity] Firebase를 이용한 랭킹 시스템 (0) | 2025.02.13 |
|---|---|
| [Unity] Share, WebGL Build (1) | 2025.02.13 |
| [Unity] 프로젝트 용량 줄이기 : 텍스처, 모델링 (2) | 2025.01.27 |
| [Unity] Unity에서 딜레이를 주는 방법 (1) | 2024.10.12 |

